HTML5 Article tag of list items
Beste phpers.
Ik ben momenteel druk bezig om mijn nieuwe site online te krijgen, die volledig in html5 css3 is gemaakt.
Mijn vraag hierover geld, waar mijn keuze vanaf kan hangen om 3 items naast elkaar te coderen.
Het gaat om een kopje laatste nieuws, about en contact.
Wat kan ik hiervoor het beste gebruiken? Unordered list of de nieuwe html5 article-tag?
Thnkx alvast!
Casper B
Ik ben momenteel druk bezig om mijn nieuwe site online te krijgen, die volledig in html5 css3 is gemaakt.
Mijn vraag hierover geld, waar mijn keuze vanaf kan hangen om 3 items naast elkaar te coderen.
Het gaat om een kopje laatste nieuws, about en contact.
Wat kan ik hiervoor het beste gebruiken? Unordered list of de nieuwe html5 article-tag?
Thnkx alvast!
Casper B
Ik kan het mis hebben.
Maar volgens mij kun je ze beter elk in een article-tag zetten en dan je overzicht met een Unordered-list wegschrijven.
Want als ik er goed tegen aan kijk. Dan is Nieuws, About en Contact elk een zoort article.
Maar volgens mij kun je ze beter elk in een article-tag zetten en dan je overzicht met een Unordered-list wegschrijven.
Want als ik er goed tegen aan kijk. Dan is Nieuws, About en Contact elk een zoort article.
Frank, dat van jou lijkt me sowieso niet goed. Je suggereert nu 1 artikel te hebben met 3 items erin, terwijl het eigenlijk 3 artikelen zijn.
Casper, vertel eens meer over die 3 blokken. Wat is hun doel? Is het alleen een kopje (met eventueel een plaatje)? Of is het een kopje met tekst eronder? Wat is het doel van het kopje en wat stelt het voor?
Casper, vertel eens meer over die 3 blokken. Wat is hun doel? Is het alleen een kopje (met eventueel een plaatje)? Of is het een kopje met tekst eronder? Wat is het doel van het kopje en wat stelt het voor?
@Wouter Sorry inderdaad. Mijn indeling bestaat uit bovenaan een header met navigatiekolom, daaronder heb ik een slider en daaronder die 3 items: nieuws, about, contact.
Ik heb even naar een voorbeeld gezocht, hoe het er uit ziet, daar kan deze site bij helpen: http://growstudio.net/
Onder de projecten (op de homepage) zie je 3 kolommen met tekst. Dit is precies wat ik ook heb.
Voor de kolom met nieuws, zullen onder elk item een streep komen op de nieuws items te kunnen onderscheiden, de rest bestaat uit een stukje tekst.
Mocht je nog vragen hebben ik hoor ze wel!
Ik heb even naar een voorbeeld gezocht, hoe het er uit ziet, daar kan deze site bij helpen: http://growstudio.net/
Onder de projecten (op de homepage) zie je 3 kolommen met tekst. Dit is precies wat ik ook heb.
Voor de kolom met nieuws, zullen onder elk item een streep komen op de nieuws items te kunnen onderscheiden, de rest bestaat uit een stukje tekst.
Mocht je nog vragen hebben ik hoor ze wel!
Dan zou ik er 3 section elementen van maken, met daarin een lijst bij nieuws en bij die andere een alinea tekst:
Wouter,
Je kan daar gelijk hebben alleen leg ik het niet goed uit of ik word verkeerd begrepen. Daarom even nog stukje extra uitleg.
Als ik de OT lees dan komt het mij over dat de TS het volgende wil realiseren.
Nieuws - About - Contact
Dit zijn in mijn opzicht 3 verschillende artikelen?
Deze horen dan toch ook in 3 verschillende article-tags komen.
Om met code het iets duidelijke te maken heb ik volgende code even uit getikt.
Of zit ik nu gewoon verkeert te denken dan?
EDIT:
Hmmm, gebruik van voorbeeld Wouter kan achter af idd ook.
Even niet aan die tags gedacht die wouter gebruikt.
Je kan daar gelijk hebben alleen leg ik het niet goed uit of ik word verkeerd begrepen. Daarom even nog stukje extra uitleg.
Als ik de OT lees dan komt het mij over dat de TS het volgende wil realiseren.
Nieuws - About - Contact
Dit zijn in mijn opzicht 3 verschillende artikelen?
Deze horen dan toch ook in 3 verschillende article-tags komen.
Om met code het iets duidelijke te maken heb ik volgende code even uit getikt.
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
<article>
<ul>
<li>
Het gebruik van HTML
</li>
<li>
Het gebruik van CSS3
</li>
</ul>
</article>
<article>
<adress>
<ul>
<li>
PHPHulp
</li>
<li>
Straat van www 199
</li>
Postbus 33
<li>
</ul>
</adress>
</article>
<article>
<p> Hier een stukje over mij zelf.</p>
</article>
<ul>
<li>
Het gebruik van HTML
</li>
<li>
Het gebruik van CSS3
</li>
</ul>
</article>
<article>
<adress>
<ul>
<li>
PHPHulp
</li>
<li>
Straat van www 199
</li>
Postbus 33
<li>
</ul>
</adress>
</article>
<article>
<p> Hier een stukje over mij zelf.</p>
</article>
Of zit ik nu gewoon verkeert te denken dan?
EDIT:
Hmmm, gebruik van voorbeeld Wouter kan achter af idd ook.
Even niet aan die tags gedacht die wouter gebruikt.
Gewijzigd op 19/06/2012 19:06:40 door Frank WD
Ja het kan volgens mij gewoon allebei. Ik gebruik nu die van Wouter.
Ik denk dat je de article tag goed kunt gebruiken voor items die vaker voorkomen, zoals portfolio items of iets dergelijks. Of zit ik nu verkeerd te denken?
Ik denk dat je de article tag goed kunt gebruiken voor items die vaker voorkomen, zoals portfolio items of iets dergelijks. Of zit ik nu verkeerd te denken?
Ik heb nog even verder nagedacht. Je zou het nieuws kunnen zien als gewoon een gebiedje met thumbnails naar een echt nieuws artikel.
Maar de About kan je wel zien als een echt artikel en de contact weer niet. Misschien zou je dus zo het beste werken:
Frank, ja dat van jou kan ook. Al is die lijst bij contact niet echt goed, het is namelijk geen lijst. Ook is het address.
Casper, article elementen zijn voor Artikels. Denk daar bij aan een blogpost, maar ook een pagina About bijv. Wat een artikel precies is? Tja, daar kan je lang over discussiëren. Ik zie een artikel als iets met een titel en content daaronder. Tevens moet 1 artikel over 1 onderwerp gaan of in elk geval alles in 1 artikel moet verband hebben met elkaar.
Voor portfolio items kun je weer beter een lijst gebruiken, het is een opsomming van je werk. Het stukje tekst bij een portfolio item met wat informatie over het item kun je weer een artikel noemen.
Maar de About kan je wel zien als een echt artikel en de contact weer niet. Misschien zou je dus zo het beste werken:
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
<section class=rol2 id=news>
<h3>Nieuws</h3>
<ul>
<li>Nieuws 1</li>
<li>Nieuws 2</li>
</ul>
</section>
<article class=rol2 id=about>
<h3>Over ons</h3>
<p>Lorem ipsum...</p>
</article>
<section class=rol2 id=contact>
<h3>Contact</h3>
<address>
PHPHulp<br>
PHPStraat 10<br>
101101 PH Objectville
</address>
</section>
<h3>Nieuws</h3>
<ul>
<li>Nieuws 1</li>
<li>Nieuws 2</li>
</ul>
</section>
<article class=rol2 id=about>
<h3>Over ons</h3>
<p>Lorem ipsum...</p>
</article>
<section class=rol2 id=contact>
<h3>Contact</h3>
<address>
PHPHulp<br>
PHPStraat 10<br>
101101 PH Objectville
</address>
</section>
Frank, ja dat van jou kan ook. Al is die lijst bij contact niet echt goed, het is namelijk geen lijst. Ook is het address.
Casper, article elementen zijn voor Artikels. Denk daar bij aan een blogpost, maar ook een pagina About bijv. Wat een artikel precies is? Tja, daar kan je lang over discussiëren. Ik zie een artikel als iets met een titel en content daaronder. Tevens moet 1 artikel over 1 onderwerp gaan of in elk geval alles in 1 artikel moet verband hebben met elkaar.
Voor portfolio items kun je weer beter een lijst gebruiken, het is een opsomming van je werk. Het stukje tekst bij een portfolio item met wat informatie over het item kun je weer een artikel noemen.
Gewijzigd op 19/06/2012 19:20:46 door Wouter J
Wouter, als ik jou laatste code en die van mij er bij pak. Dan zie ik in die van jou toch betere over een komsten idd.
Ik probeer ook die nieuwe tags te snappen en waar te gebruiken en waar welke.
Daarom had ik even niet aan die <section> gedacht.
Wat betreft address dat was een te snel tikken foutje. En ben niet zo held in Engels tikken helaas, mijn excuses er voor.
Ik probeer ook die nieuwe tags te snappen en waar te gebruiken en waar welke.
Daarom had ik even niet aan die <section> gedacht.
Wat betreft address dat was een te snel tikken foutje. En ben niet zo held in Engels tikken helaas, mijn excuses er voor.
Inderdaad. Het is gewoon lastig om te bepalen wat nou een goede tag ervoor is. Ik ga die van Wouter gebruiken. Denk dat dat wel een goede opzet is..! Thnkx!
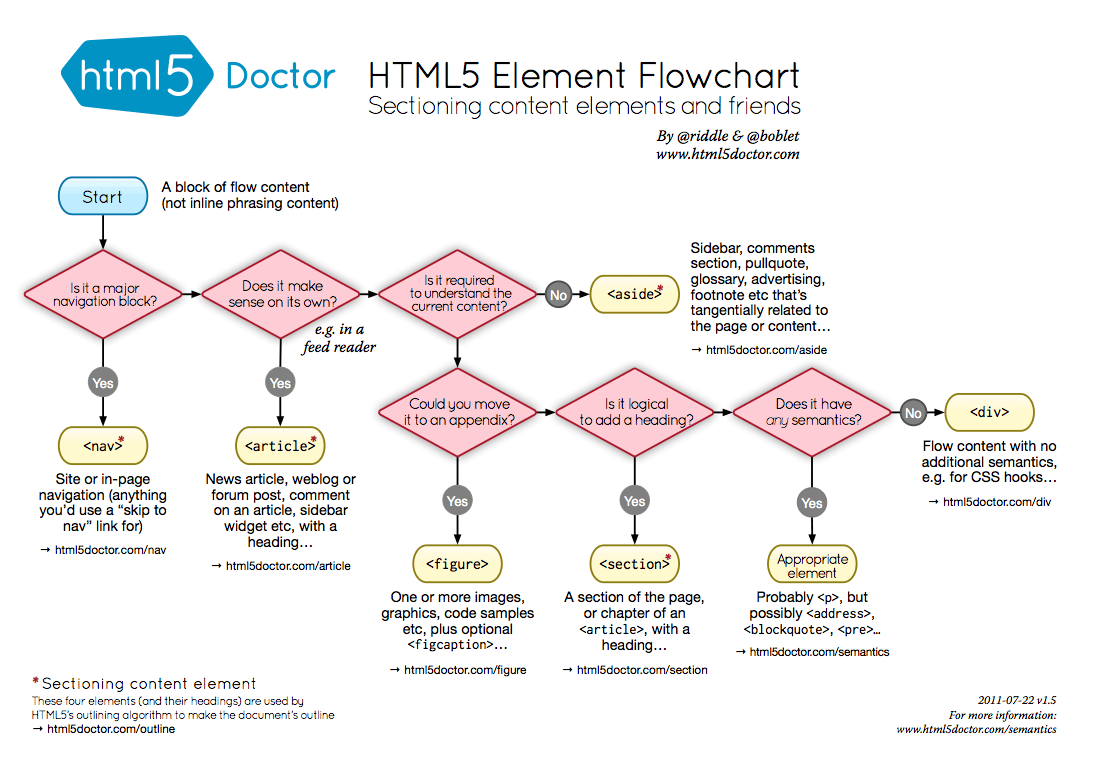
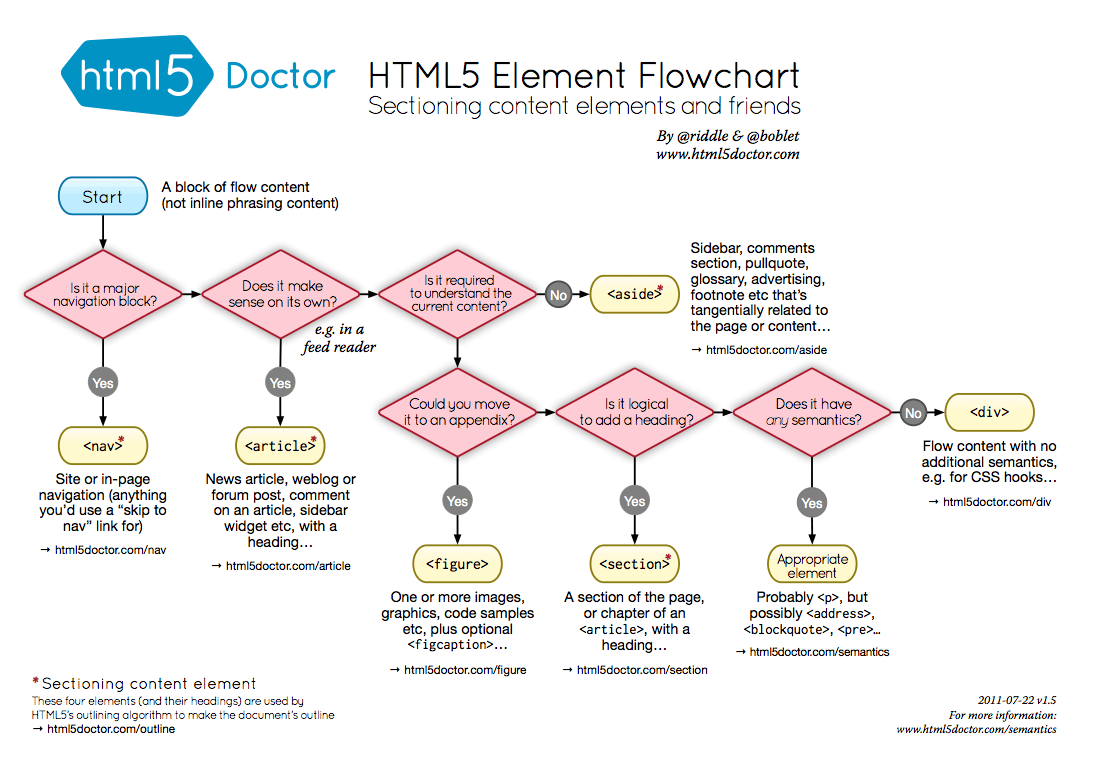
Ja, HTML5 is een stukje moeilijker (maar wel leuker!!). Een plaatje die beginners zal helpen:

(al ben ik het er niet volledig mee eens)

(al ben ik het er niet volledig mee eens)
Inderdaad. Het is gewoon lastig om te bepalen wat nou een goede tag ervoor is. Ik ga die van Wouter gebruiken. Denk dat dat wel een goede opzet is..! Thnkx!
Wouter, idd het is wel lastige dan vroeger. Maar zodra je somige tags door hebt dan word het al een stuk leuker. Ook het gebruik van div's kun je op die manier terug dringen.
Het plaatje ga ik overigens ook even opslaan.
Casper, idd als je die van Wouter gebruikt dan zit je goed. Want op gebied van html en css heb ik nog niet aan Wouter getwijfeld.
Het plaatje ga ik overigens ook even opslaan.
Casper, idd als je die van Wouter gebruikt dan zit je goed. Want op gebied van html en css heb ik nog niet aan Wouter getwijfeld.
Frank, nou ik vind die van mij niet per se goed. In semantiek heb je vaak meerdere oplossingen die tot hetzelfde effect leiden.
Ik zit nog steeds erg te twijfelen of die van mij wel goed is. Het is misschien toch alle 3 een section.
Maar je moet gewoon altijd eerst bedenken wat is nou de betekenis van dat stukje, dan kun je gaan kijken of bij die betekenis een element hoort.
Ik zit nog steeds erg te twijfelen of die van mij wel goed is. Het is misschien toch alle 3 een section.
Maar je moet gewoon altijd eerst bedenken wat is nou de betekenis van dat stukje, dan kun je gaan kijken of bij die betekenis een element hoort.
Wouter, ja oke daar heb je misschien ook gelijk aan. Alleen wat ik erg veel merk op het forum is, dat de code die jij aandraagt altijd net weer iets beter in de richting komt. Vooral op HTML of CSS gebied dan, want daar weet je wel veel vanaf.
Met het bedenken wat de inhoud van z'n blok betekend. Dan zou je kunnen zeggen dat het alle 3 een section zou zijn. Want in elke blok heb je andere inhoud. Maar aan de andere kant zie ik Nieuws weer meer als een lijst van article's.
Met het bedenken wat de inhoud van z'n blok betekend. Dan zou je kunnen zeggen dat het alle 3 een section zou zijn. Want in elke blok heb je andere inhoud. Maar aan de andere kant zie ik Nieuws weer meer als een lijst van article's.
Maar die lijst met artikels heeft weer een kopje 'Nieuws' en dat kopje en die lijst horen bij elkaar en horen daarom ook weer eenzelfde parent te hebben. En wat die parent is, tja dan kom je heel snel op een section uit.
Hmmm tja, lastig lastig.
Als je het zo bekijkt zou je idd weer zeggen section.
Maar.......
Zou dit dan ook niet kunnen:
Is maar even een gedachten gang. Want zo zet je blok Nieuws weg als een section.
En omdat het lijkt mij aan de andere kant ook een article lijst bevat, zet je het ook weg als een article lijst. Of is dit helemaal verkeerde gedachten gang?
Als je het zo bekijkt zou je idd weer zeggen section.
Maar.......
Zou dit dan ook niet kunnen:
Code (php)
1
2
3
4
5
6
7
8
9
2
3
4
5
6
7
8
9
<section>
<h3>Nieuws</h3>
<article>
<ul>
<li>Nieuws 1</li>
<li>Nieuws 2</li>
</ul>
</article>
</section>
<h3>Nieuws</h3>
<article>
<ul>
<li>Nieuws 1</li>
<li>Nieuws 2</li>
</ul>
</article>
</section>
Is maar even een gedachten gang. Want zo zet je blok Nieuws weg als een section.
En omdat het lijkt mij aan de andere kant ook een article lijst bevat, zet je het ook weg als een article lijst. Of is dit helemaal verkeerde gedachten gang?
Gewijzigd op 19/06/2012 20:36:09 door Frank WD
Nee, dat is helemaal verkeerd. Nu heb je een gebied (section) met daarin een artikel (article), hierdoor is het artikel minder belangrijk dan buiten een section, en het artikel heeft als content een titel en een lijst.
Je geeft met een article parent niet aan dat die lijst artikels bevat, je geeft er alleen maar mee aan dat je een artikel hebt met als content een lijst.
Als je nou echt zou willen duidelijk maken dat die lijst artikelen bevat:
Alleen dan heb je een artikel die alleen bestaat uit een titel, die kan niet opzichzelf staan, dus moet je die artikel weer vervangen door een aside. En dan maak je die titels juist weer veel minder belangrijk...
Je geeft met een article parent niet aan dat die lijst artikels bevat, je geeft er alleen maar mee aan dat je een artikel hebt met als content een lijst.
Als je nou echt zou willen duidelijk maken dat die lijst artikelen bevat:
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
2
3
4
5
6
7
8
9
10
11
12
13
14
15
<section>
<h3>Nieuws</h3>
<ul>
<li>
<article>
Nieuws 1
</article>
</li>
<li>
<article>
Nieuws 2
</article>
</li>
</ul>
</section>
<h3>Nieuws</h3>
<ul>
<li>
<article>
Nieuws 1
</article>
</li>
<li>
<article>
Nieuws 2
</article>
</li>
</ul>
</section>
Alleen dan heb je een artikel die alleen bestaat uit een titel, die kan niet opzichzelf staan, dus moet je die artikel weer vervangen door een aside. En dan maak je die titels juist weer veel minder belangrijk...
Hmm, oke dat is dan ook weer duidelijk.
We komen dan dus eigenlijk wel gewoon beetje uit op jou laatste voorbeeld.
Het blijft even na denken met de tags tot je het goed door hebt blijkt wel.
Wouter, bedankt voor het uitwisselen van gedachten.
We komen dan dus eigenlijk wel gewoon beetje uit op jou laatste voorbeeld.
Het blijft even na denken met de tags tot je het goed door hebt blijkt wel.
Wouter, bedankt voor het uitwisselen van gedachten.
Ja het blijft inderdaad lastig. Ik begin trouwens wel met een section, om een gebied toe te wijzen, die section geeft bij mij een regel aan. <section id="row">. Maar dat is dus ook de vraag of dat de juiste manier is!
Toevoeging op 19/06/2012 22:21:28:
EDIT Ik heb toch nog even een afbeelding op mijn site geupload, zodat jullie toch alsnog een inzicht krijgen van de situatie.
Toevoeging op 19/06/2012 22:21:28:
Casper B op 19/06/2012 22:02:49:
Ja het blijft inderdaad lastig. Ik begin trouwens wel met een section, om een gebied toe te wijzen, die section geeft bij mij een regel aan. <section id="row">. Maar dat is dus ook de vraag of dat de juiste manier is!
EDIT Ik heb toch nog even een afbeelding op mijn site geupload, zodat jullie toch alsnog een inzicht krijgen van de situatie.

Gewijzigd op 19/06/2012 22:18:18 door Casper B





