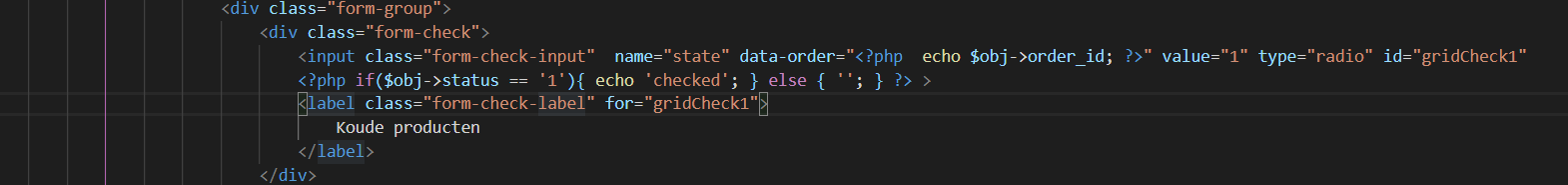
radio button veranderen naar normale button
- Ariën - op 10/09/2020 16:01:07:
Lol....
Dat is geen browser.
(koffietijd?)
Dat is geen browser.
(koffietijd?)
Lekker, maarja dit schiet ook niet op. En het is ook lastig uit leggen op deze manier.
Marvin groothuis op 10/09/2020 15:55:58:
Hahaha ... je klikte in de code op het woord 'label'.
You just made my day :-)))

Wellicht nog een tip: op het moment dat je meerdere elementen hebt waarbij je op eenzelfde event wilt reageren, dan beginnen id's misschien tekort te schieten. Het is dan wellicht beter of handiger om een CSS-class te gebruiken. Hierbij kun je ook een js-prefix opnemen zodat je weet dat deze interactie heeft met JavaScript(-events).
Dus in plaats van:
Zou je zoiets kunnen doen:
Bijkomend voordeel is dat deze oplossing "schaalbaar" is. Wanneer je een extra tab/menu/whatever bijmaakt in HTML-code ben je direct klaar en hoef je je JavaScript-code verder niet aan te passen, het is dan niet nodig om een extra identifier toe te voegen zoals bij id's het geval was.
EDIT: en als je verschillende groeperingen hebt die je in afzondering wilt bedienen, dan zou je een "container" bij kunnen maken (een omvattende div) met hierin eventueel wel een id, om zo voor elke groepering een unieke identificatie te hebben.
Dus in plaats van:
Zou je zoiets kunnen doen:
Bijkomend voordeel is dat deze oplossing "schaalbaar" is. Wanneer je een extra tab/menu/whatever bijmaakt in HTML-code ben je direct klaar en hoef je je JavaScript-code verder niet aan te passen, het is dan niet nodig om een extra identifier toe te voegen zoals bij id's het geval was.
EDIT: en als je verschillende groeperingen hebt die je in afzondering wilt bedienen, dan zou je een "container" bij kunnen maken (een omvattende div) met hierin eventueel wel een id, om zo voor elke groepering een unieke identificatie te hebben.
Gewijzigd op 10/09/2020 17:35:59 door Thomas van den Heuvel