Webshop artikelen beginnen halverwege de pagina
Beste,
We hebben een probleempje met onze webshop.
En omdat dit probleem zich niet constant voordoet krijg ik de fout niet gevonden.
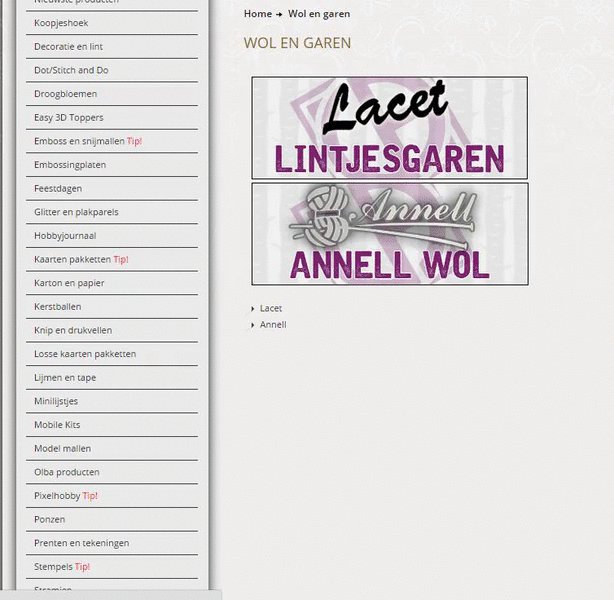
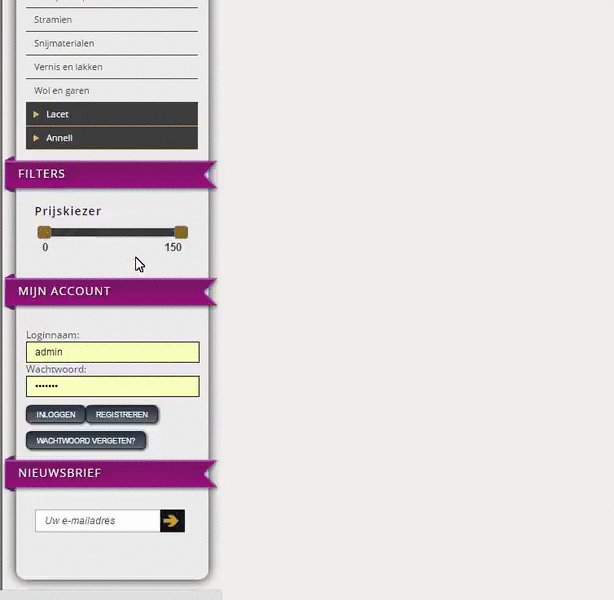
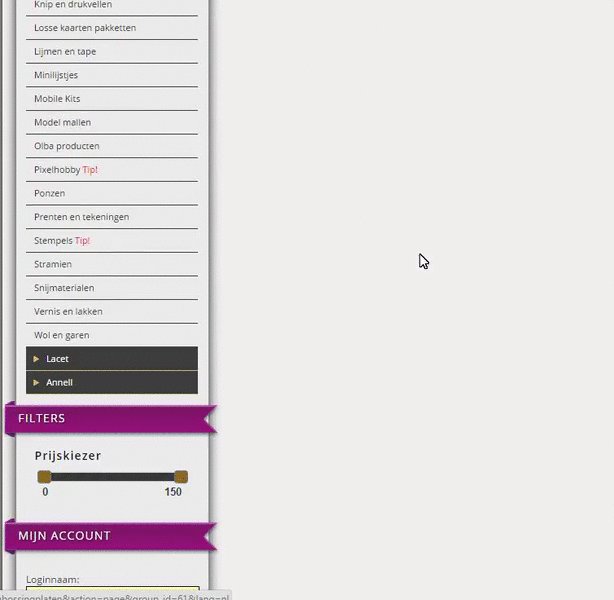
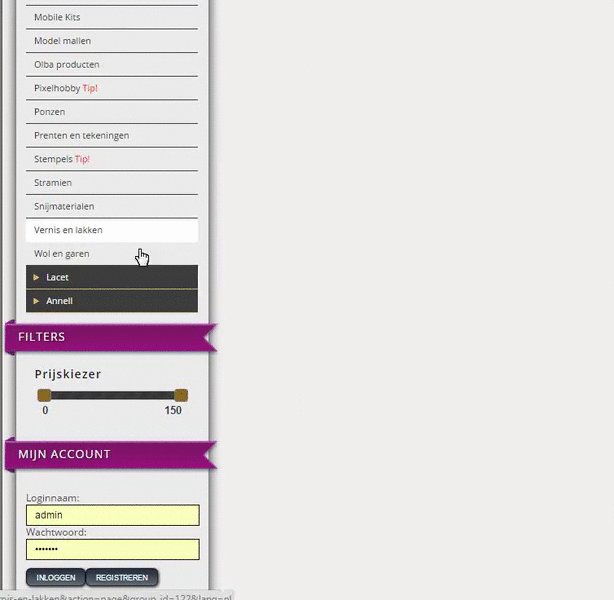
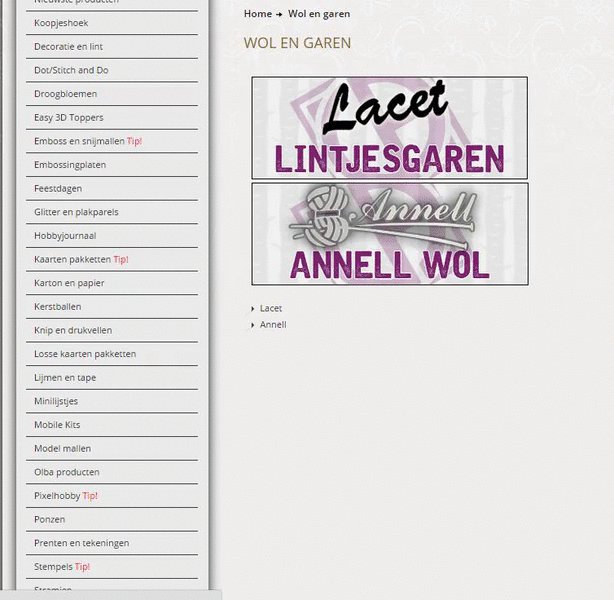
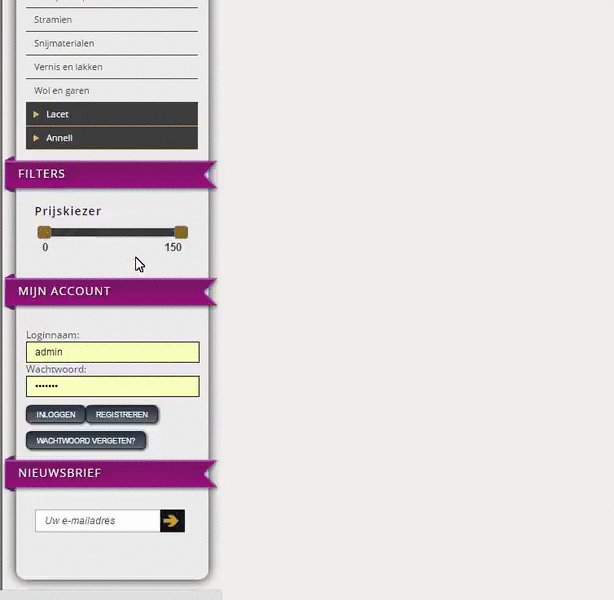
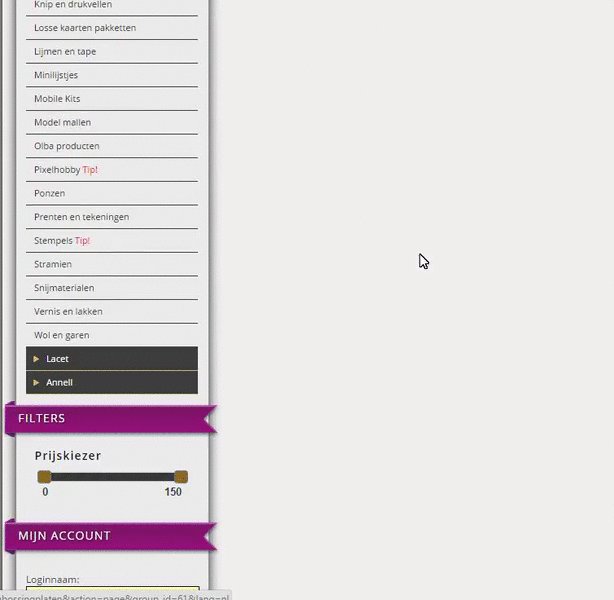
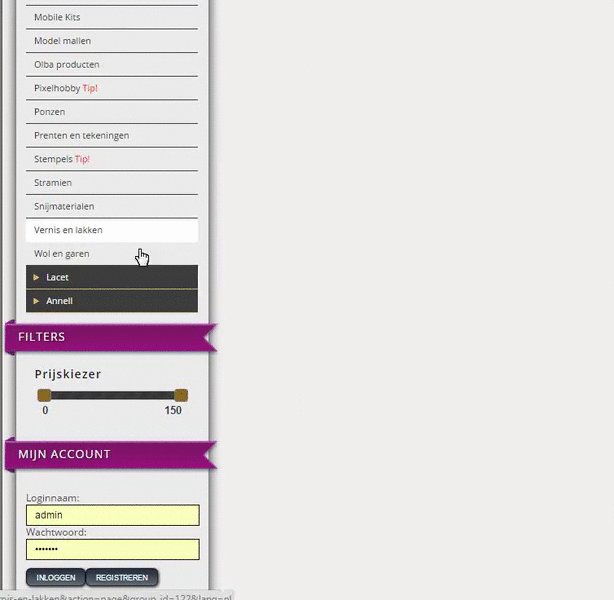
Soms als men een artikelgroep aanklikt, begint deze pas in de helft van de pagina.
Maar dit gebeurt niet altijd... Soms geeft hij hem gewoon mooi weer.
Ik heb er een .GIF van gemaakt om het duidelijk te maken.

De betreffende pagina is: Klik hier
Iemand die ons uit de nood kan helpen?
Ben hier al meerdere dagen mee bezig en krijg het niet gevonden!
Mijn dank is groot!
Laurenz L.
We hebben een probleempje met onze webshop.
En omdat dit probleem zich niet constant voordoet krijg ik de fout niet gevonden.
Soms als men een artikelgroep aanklikt, begint deze pas in de helft van de pagina.
Maar dit gebeurt niet altijd... Soms geeft hij hem gewoon mooi weer.
Ik heb er een .GIF van gemaakt om het duidelijk te maken.

De betreffende pagina is: Klik hier
Iemand die ons uit de nood kan helpen?
Ben hier al meerdere dagen mee bezig en krijg het niet gevonden!
Mijn dank is groot!
Laurenz L.
Welke browser gebruik je en welke versie daarvan ?
Gebruik je enige javascript om de boel te positioneren? Want als je alleen css zou gebruiken zou het in principe niet mogen uitmaken dat het de ene keer wel mooi is en de andere keer niet.
Ik gebruik zelf google chrome versie 43.0.2357.65m en ik zie hier geen problemen zoals in jouw gifje.
Wat ik wel opmerkelijk vind is dat je voor mij bepaalt dat als ik ergens op klik er een nieuw tabblad opent, ik persoonlijk vind dit heel vervelend en heb hier liever zelf de controle over. Gebruikers kunnen met control ingedrukt klikken op een link om die in een nieuw tabblad te kunnen openen. Bij veel mensen werkt op het scrollwiel klikken ook. Mocht dit allebei niet werken kunnen je bezoekers ook rechtsklikken op de desbetreffende link en hem vanuit dat menu openen.
Gebruikelijk is dat je alleen een nieuw tabblad opent wanneer je linkt naar een derde partij (dus een andere pagina die niet van jouw website is).
Ook vind ik hier en daar wat fouten als ik je website zo heel snel even doorloop. Ik vind bijvoorbeeld op regel 1320 van cataloge.css een fout in de width van .pbackground. de width heeft hier 100%x. Die x hoort daar niet achter. Ook krijg ik een error in de debugger van google chrome.
cloud-zoom.css:3
Gebruik je enige javascript om de boel te positioneren? Want als je alleen css zou gebruiken zou het in principe niet mogen uitmaken dat het de ene keer wel mooi is en de andere keer niet.
Ik gebruik zelf google chrome versie 43.0.2357.65m en ik zie hier geen problemen zoals in jouw gifje.
Wat ik wel opmerkelijk vind is dat je voor mij bepaalt dat als ik ergens op klik er een nieuw tabblad opent, ik persoonlijk vind dit heel vervelend en heb hier liever zelf de controle over. Gebruikers kunnen met control ingedrukt klikken op een link om die in een nieuw tabblad te kunnen openen. Bij veel mensen werkt op het scrollwiel klikken ook. Mocht dit allebei niet werken kunnen je bezoekers ook rechtsklikken op de desbetreffende link en hem vanuit dat menu openen.
Gebruikelijk is dat je alleen een nieuw tabblad opent wanneer je linkt naar een derde partij (dus een andere pagina die niet van jouw website is).
Ook vind ik hier en daar wat fouten als ik je website zo heel snel even doorloop. Ik vind bijvoorbeeld op regel 1320 van cataloge.css een fout in de width van .pbackground. de width heeft hier 100%x. Die x hoort daar niet achter. Ook krijg ik een error in de debugger van google chrome.
cloud-zoom.css:3
Gewijzigd op 20/05/2015 11:59:16 door Eschwin Moerkerken
Bedankt voor je snelle reactie, hier gebruiken we Chrome Versie 42.0.2311.152m.
Maar het probleem doet zich al enkele maanden voor.
Welke javascripten er gebruikt worden weet ik niet precies, omdat we (helaas) werken met een softwareprogramma genaamd Logivert.
Zeer slecht programma, maar ik krijg mijn collegas niet overtuigd om open source te gebruiken.
Het probleem doet zich zoals eerder vermeld niet altijd voor.
Maar je moet eens afwisselend klikken tussen enkele categorieën, dan doet het zich zeker en vast nog wel eens voor.
We hebben ook al regelmatig deze opmerking gekregen van klanten.
Maar het probleem doet zich al enkele maanden voor.
Welke javascripten er gebruikt worden weet ik niet precies, omdat we (helaas) werken met een softwareprogramma genaamd Logivert.
Zeer slecht programma, maar ik krijg mijn collegas niet overtuigd om open source te gebruiken.
Het probleem doet zich zoals eerder vermeld niet altijd voor.
Maar je moet eens afwisselend klikken tussen enkele categorieën, dan doet het zich zeker en vast nog wel eens voor.
We hebben ook al regelmatig deze opmerking gekregen van klanten.
Ik kan dit probleem helaas niet forceren. De versie die jij net aangaf heb ik ook gebruikt om te testen maar ik krijg dit helaas niet voor elkaar.
Ik zie wel dat je de sidebar float:left; geeft en een fixed width, maar de content die er naast staat, de producten container dus, een breedte 70% heeft. Wellicht heeft het hier mee te maken. Ik zie dat je container 1060 pixels breed is en de sidebar dus 280 pixels. De content zou je dan een breedte kunnen geven van 1060 - 280 = 780. Daar zou je nog wat speling van af moeten halen van marges en borders die je wellicht gebruikt.
Verder kan ik je helaas niet helpen met dit probleem, misschien kan iemand anders dit probleem wel forceren en je hier verder mee helpen!
Ik zie wel dat je de sidebar float:left; geeft en een fixed width, maar de content die er naast staat, de producten container dus, een breedte 70% heeft. Wellicht heeft het hier mee te maken. Ik zie dat je container 1060 pixels breed is en de sidebar dus 280 pixels. De content zou je dan een breedte kunnen geven van 1060 - 280 = 780. Daar zou je nog wat speling van af moeten halen van marges en borders die je wellicht gebruikt.
Verder kan ik je helaas niet helpen met dit probleem, misschien kan iemand anders dit probleem wel forceren en je hier verder mee helpen!
Bedankt Eschwin, wat een snelle constatatie!
Die CSS fouten die zijn afkomstig van het cataloge.css, zijn zo aangeleverd door de software developer. Logivert dus.
Alsook de cloud-zoom is afkomstig van Logivert...
De contentbreedte is 773px, dit is automatisch berekend.
Alvast bedankt voor je hulp en snelle reactie!
Die CSS fouten die zijn afkomstig van het cataloge.css, zijn zo aangeleverd door de software developer. Logivert dus.
Alsook de cloud-zoom is afkomstig van Logivert...
De contentbreedte is 773px, dit is automatisch berekend.
Alvast bedankt voor je hulp en snelle reactie!





