3 paginadelen lopen fout.
Hallo,
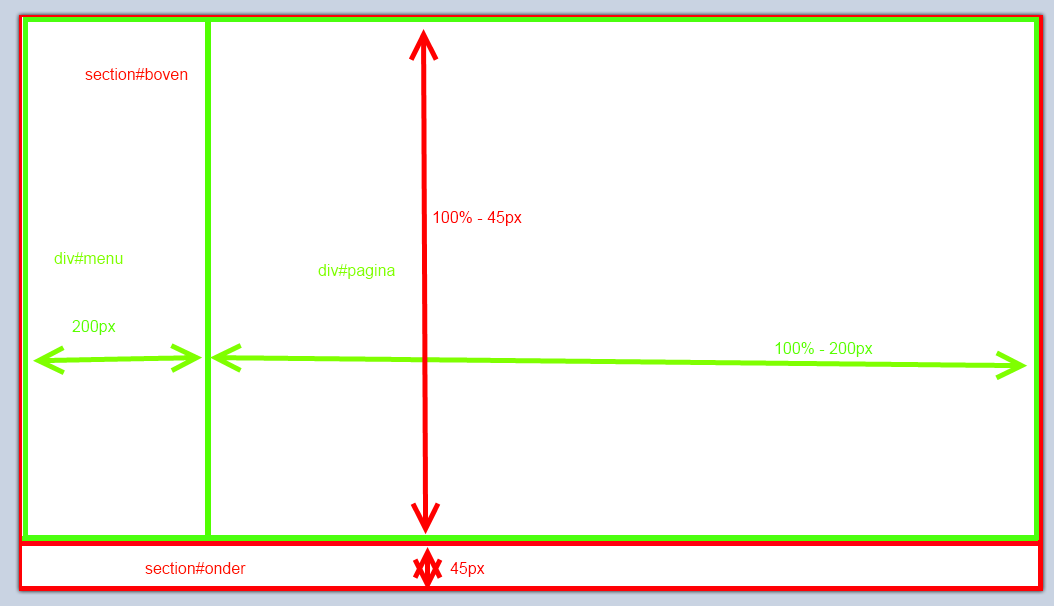
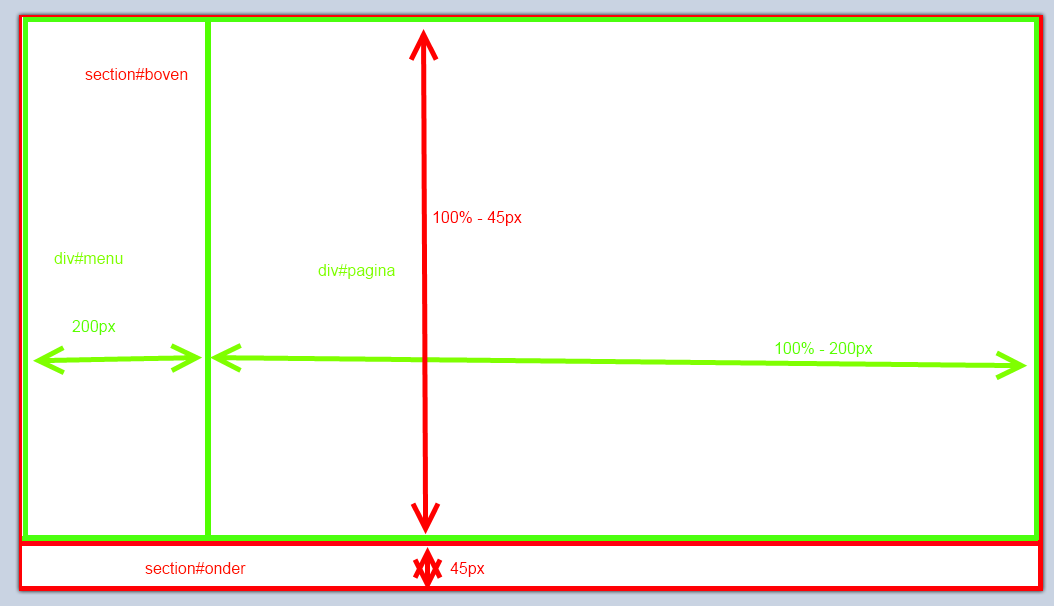
ik probeer voor een website een nieuwe layout te maken waar ik 3 delen voor nodig heb, het menu, de pagina en een footerbalk.

De body mag nooit een scrollbar hebben, die moeten apart in div#menu en div#pagina komen (dit kan ik zelf nog wel) maar waar ik niet utigeraak is de hoogte van de twee sections's (rood).
Ik heb nu deze code (ik heb er al wat mee gespeeld met margins en paddings enzo maar het werkt nooit) maar deze werkt niet. De section#boven komt altijd onder de #onder te liggen (letterlijk 100% hoog).
Weet iemand hoe ik ervoor kan zorgen dat section#boven niet langer wordt dan de hoogte van <body> - de 45px van section#onder?
Groet,
Rune
ik probeer voor een website een nieuwe layout te maken waar ik 3 delen voor nodig heb, het menu, de pagina en een footerbalk.

De body mag nooit een scrollbar hebben, die moeten apart in div#menu en div#pagina komen (dit kan ik zelf nog wel) maar waar ik niet utigeraak is de hoogte van de twee sections's (rood).
Code (php)
1
2
3
4
5
6
7
8
9
10
2
3
4
5
6
7
8
9
10
section#boven {
width: 100%;
height: 100%;
}
section#onder {
position: absolute;
bottom: 0px;
width: 100%;
height: 45px;
}
width: 100%;
height: 100%;
}
section#onder {
position: absolute;
bottom: 0px;
width: 100%;
height: 45px;
}
Ik heb nu deze code (ik heb er al wat mee gespeeld met margins en paddings enzo maar het werkt nooit) maar deze werkt niet. De section#boven komt altijd onder de #onder te liggen (letterlijk 100% hoog).
Weet iemand hoe ik ervoor kan zorgen dat section#boven niet langer wordt dan de hoogte van <body> - de 45px van section#onder?
Groet,
Rune
Gewijzigd op 10/11/2012 15:05:03 door Rune Laenen
Kijk eens naar box-sizing:; in css.
Toevoeging op 10/11/2012 15:28:13:
Of eventueel: http://jsfiddle.net/x7FE9/1/
Toevoeging op 10/11/2012 15:28:13:
Of eventueel: http://jsfiddle.net/x7FE9/1/
Eddy Erkelens op 10/11/2012 15:17:23:
Kijk eens naar box-sizing:; in css.
Toevoeging op 10/11/2012 15:28:13:
Of eventueel: http://jsfiddle.net/x7FE9/1/
Toevoeging op 10/11/2012 15:28:13:
Of eventueel: http://jsfiddle.net/x7FE9/1/
Dit werkte, dankuwel!





