[css] padding/margin weghalen
Ik heb deze template gevonden:
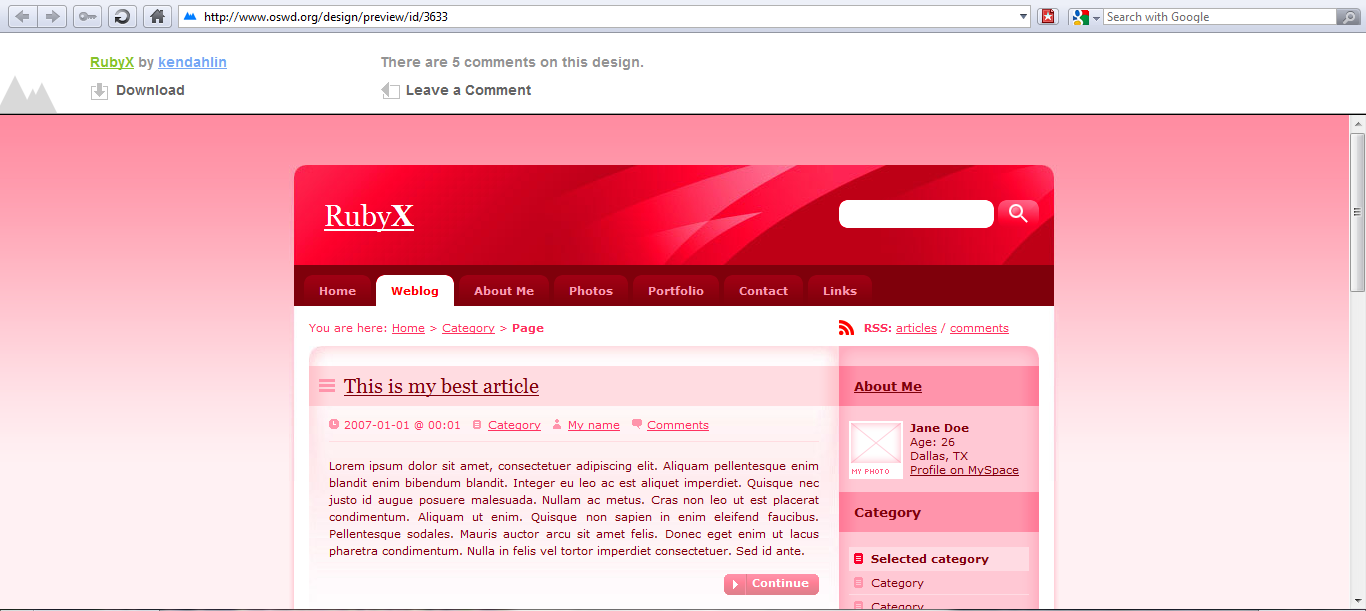
http://www.oswd.org/design/preview/id/3633
Best een toffe template, en ik wou eens kijken hoe je de de tabbladen erin (Home, Weblog) netjes kan laten aansluiten op de witte #page.
Nu zit er een margin/padding ertussen van 10px volgens mijn pixel-meetlint.
Ik heb al in FireBug gekeken, maar kon het niet 1-2-3 zo vinden waar dit te vinden is?
Iemand enig idee?
http://www.oswd.org/design/preview/id/3633
Best een toffe template, en ik wou eens kijken hoe je de de tabbladen erin (Home, Weblog) netjes kan laten aansluiten op de witte #page.
Nu zit er een margin/padding ertussen van 10px volgens mijn pixel-meetlint.
Ik heb al in FireBug gekeken, maar kon het niet 1-2-3 zo vinden waar dit te vinden is?
Iemand enig idee?
Gewijzigd op 13/06/2010 17:01:17 door - Ariën -
schopje?
Zal het hier niet ergens tussen staan:
Anders moet je de broncode bekijken, kijken naar de class namen van de tabs en dan in de main.css zoeken naar die namen (zoek functie in firefox)
Code (php)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
/* Main menu (tabs) */
#tabs {background:#7f000b; margin:0 5px; padding:10px 0 0 0; _height:1px;}
#tabs ul {margin:0 10px; padding:0; list-style:none;}
#tabs ul li {margin:0 5px 0 0; padding:0; float:left;}
#tabs ul li a {display:block; position:relative; padding:7px 15px; border:0; background:url("../design/tab_link.gif") 0 0 repeat-x; color:#ff99b2; font-weight:bold; text-decoration:none; cursor:pointer;}
/* Main menu (tabs - link) */
#tabs ul li a span.tab-l, #tabs ul li a:hover span.tab-l {position:absolute; top:0; left:0; _left:-15px; width:8px; height:8px; background:url("../design/tab_link_l.gif") 0 0 no-repeat;}
#tabs ul li a span.tab-r, #tabs ul li a:hover span.tab-r {position:absolute; top:0; right:0; _right:-1px; width:8px; height:8px; background:url("../design/tab_link_r.gif") 100% 0 no-repeat;}
/* Main menu (tabs - hover) */
#tabs ul li a:hover {background:url("../design/tab_hover.gif") 0 0 repeat-x; color:#FFF;}
#tabs ul li a:hover span.tab-l {background:url("../design/tab_hover_l.gif") 0 0 no-repeat;}
#tabs ul li a:hover span.tab-r {background:url("../design/tab_hover_r.gif") 100% 0 no-repeat;}
/* Main menu (tabs - active) */
#tabs ul li#active a {background:#FFF; color:#FF0000;}
#tabs ul li#active a span.tab-l {position:absolute; top:0; left:0; _left:-15px; width:8px; height:8px; background:url("../design/tab_active_l.gif") 0 0 no-repeat;}
#tabs ul li#active a span.tab-r {position:absolute; top:0; right:0; width:8px; height:8px; background:url("../design/tab_active_r.gif") 100% 0 no-repeat;}
#tabs {background:#7f000b; margin:0 5px; padding:10px 0 0 0; _height:1px;}
#tabs ul {margin:0 10px; padding:0; list-style:none;}
#tabs ul li {margin:0 5px 0 0; padding:0; float:left;}
#tabs ul li a {display:block; position:relative; padding:7px 15px; border:0; background:url("../design/tab_link.gif") 0 0 repeat-x; color:#ff99b2; font-weight:bold; text-decoration:none; cursor:pointer;}
/* Main menu (tabs - link) */
#tabs ul li a span.tab-l, #tabs ul li a:hover span.tab-l {position:absolute; top:0; left:0; _left:-15px; width:8px; height:8px; background:url("../design/tab_link_l.gif") 0 0 no-repeat;}
#tabs ul li a span.tab-r, #tabs ul li a:hover span.tab-r {position:absolute; top:0; right:0; _right:-1px; width:8px; height:8px; background:url("../design/tab_link_r.gif") 100% 0 no-repeat;}
/* Main menu (tabs - hover) */
#tabs ul li a:hover {background:url("../design/tab_hover.gif") 0 0 repeat-x; color:#FFF;}
#tabs ul li a:hover span.tab-l {background:url("../design/tab_hover_l.gif") 0 0 no-repeat;}
#tabs ul li a:hover span.tab-r {background:url("../design/tab_hover_r.gif") 100% 0 no-repeat;}
/* Main menu (tabs - active) */
#tabs ul li#active a {background:#FFF; color:#FF0000;}
#tabs ul li#active a span.tab-l {position:absolute; top:0; left:0; _left:-15px; width:8px; height:8px; background:url("../design/tab_active_l.gif") 0 0 no-repeat;}
#tabs ul li#active a span.tab-r {position:absolute; top:0; right:0; width:8px; height:8px; background:url("../design/tab_active_r.gif") 100% 0 no-repeat;}
Anders moet je de broncode bekijken, kijken naar de class namen van de tabs en dan in de main.css zoeken naar die namen (zoek functie in firefox)
Gewijzigd op 14/06/2010 16:14:22 door Milo S
In #page-in zit een padding-top van 10px. Bedoel je die?
Blanche PHP op 14/06/2010 16:14:38:
In #page-in zit een padding-top van 10px. Bedoel je die?
Nee, dat zorgt dat de tekst niet tegen de rand staat.
Dan weet ik niet welke ruimte je bedoelt?
Bweeh, dus die layout is gewoon ruk in Firefox, terwijl Webkit het wel goed rendert.
How come?
How come?
Aar anoniem. ik gebruik ook Firefox en bij mij is die ook goed :S snapte jouwn vraag al niet :P
Zonder het aandachtig bestudeert te hebben:
Hier krijgt elk list element een margin-right mee van 5px ......
Hier krijgt elk list element een margin-right mee van 5px ......
Arjen misschien moet je het even met aandacht bestuderen...
Het gaat over de onderkant van zo'n li en niet de zijkant....
Het gaat over de onderkant van zo'n li en niet de zijkant....
Misschien moet de topicstarter wat duidelijker zijn probleem formuleren, want ik begrijp het nog steeds niet....
En hier zit volgens jou 10px ruimte tussen? Die zie ik dus echt niet in je voorbeeld...
Quote:
Best een toffe template, en ik wou eens kijken hoe je de de tabbladen erin (Home, Weblog) netjes kan laten aansluiten op de witte #page.
En hier zit volgens jou 10px ruimte tussen? Die zie ik dus echt niet in je voorbeeld...
Arjen Achternaam op 15/06/2010 10:21:19:
Misschien moet de topicstarter wat duidelijker zijn probleem formuleren, want ik begrijp het nog steeds niet....
En hier zit volgens jou 10px ruimte tussen? Die zie ik dus echt niet in je voorbeeld...
Quote:
Best een toffe template, en ik wou eens kijken hoe je de de tabbladen erin (Home, Weblog) netjes kan laten aansluiten op de witte #page.
En hier zit volgens jou 10px ruimte tussen? Die zie ik dus echt niet in je voorbeeld...
Misschien moet je gewoon effe het topic lezen?
Hij zegt na die screenshot van mij dat hij het dus wél heeft, in firefox, maar in andere browsers niet. En dat andere in firefox het niet hebben.
Het is dus al duidelijk dat er iets (vaags) aan de hand is.......
Tja, iemand nog enig idee wat er vaag is in Firefox?
Kan je screenshot posten?
/me gaat geen FF installeren.
/me gaat geen FF installeren.
Karl Karl op 23/06/2010 14:05:31:
Kan je screenshot posten?
/me gaat geen FF installeren.
/me gaat geen FF installeren.
Omdat je het zo lief vraagt :-)

Gewijzigd op 28/06/2010 00:05:22 door - Ariën -
Draai jij firefox uit 19 noach? Bij mij werkt het gewoon goed hoor..
Heb de nieuwste?
Edit:
krijg nou tieten? Op de andere PC werkt hij wel...
Ik geloof dat een der add-ons (firebug en Yslow) uitgezonderd) de boel anders wilt renderen.
Edit:
krijg nou tieten? Op de andere PC werkt hij wel...
Ik geloof dat een der add-ons (firebug en Yslow) uitgezonderd) de boel anders wilt renderen.
Gewijzigd op 28/06/2010 09:23:50 door - Ariën -
"Heb de nieuwste"
Laat ik die nu ook hebben
"Krijg nou tieten"
Dat dacht ik wel..
Laat ik die nu ook hebben
"Krijg nou tieten"
Dat dacht ik wel..